Sử dụng app – ứng dụng điện thoại đang là xu hướng được nhiều doanh nghiệp lớn nhỏ quan tâm hiện nay. Các nguyên tắc để thiết kế giao diện app mobile chuyên nghiệp sẽ giúp bạn sáng tạo nhận diện thương hiệu thu hút, ấn tượng và hiệu quả.
Sau đây, SoftWorld xin chia sẻ 6 nguyên tắc hữu ích trong thiết kế giao diện người dùng phổ biến giúp công việc kinh doanh trở nên dễ dàng hơn, cũng như có thể làm tiêu chí đánh giá chất lượng thiết kế giao diện app mobile mà doanh nghiệp bạn đang sử dụng.
1. Nguyên tắc cấu trúc (The Structure Principle)
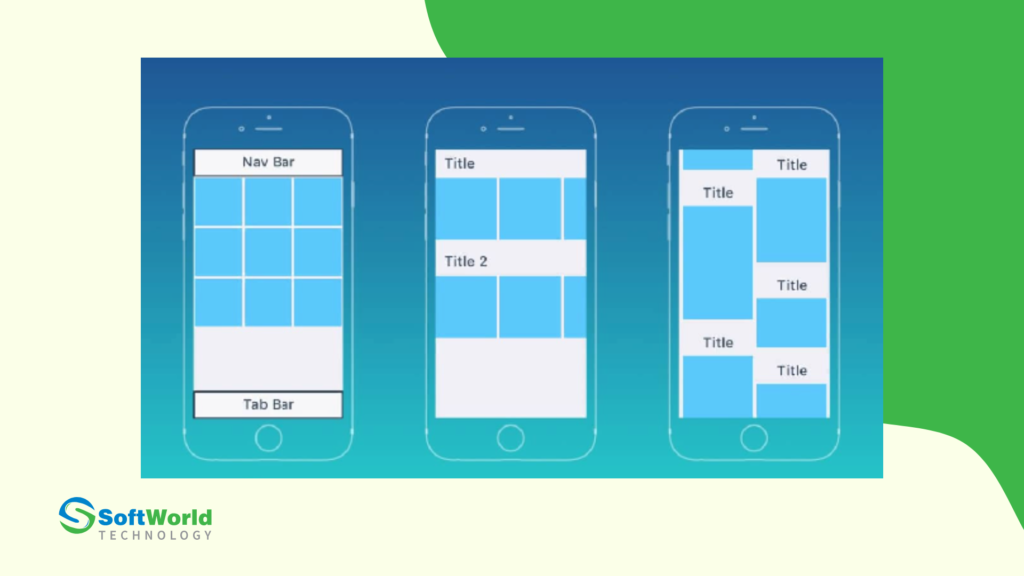
Thiết kế giao diện ứng dụng nên được tổ chức một cách có mục đích, ý nghĩa và hữu ích dựa trên các mô hình rõ ràng, nhất quán, dễ thấy và dễ nhận biết đối với người dùng.

Để thiết kế giao diện app mobile tuân theo nguyên tắc cấu trúc, bạn cần đặt, bố cục những thứ liên quan lại với nhau và tách những thứ không liên quan ra.
2. Nguyên tắc đơn giản (The Simplicity Principle)
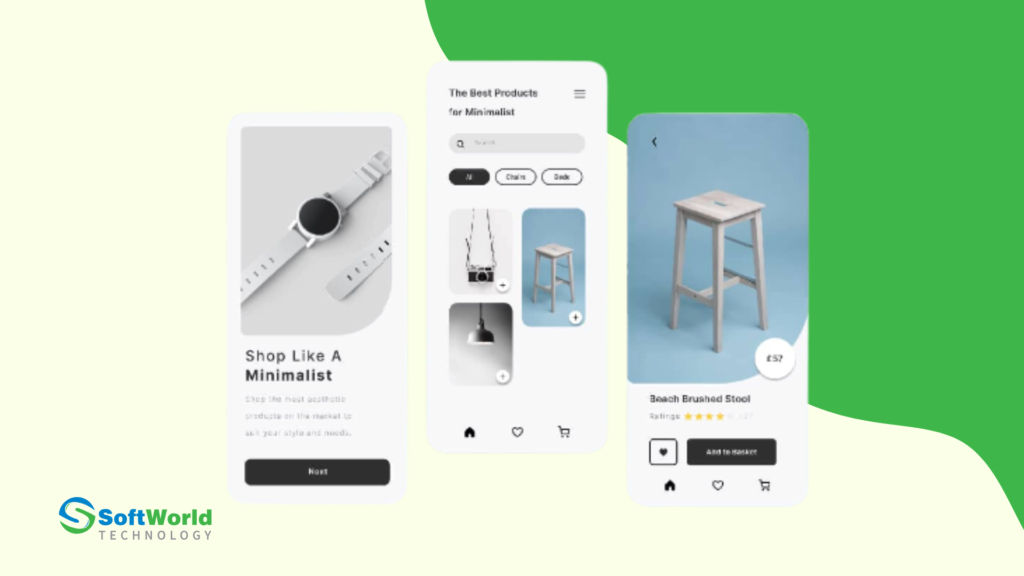
Thiết kế giao diện app mobile phải đơn giản, làm cho các thao tác thông thường thân thiện, dễ dàng, giao tiếp rõ ràng và sử dụng ngôn ngữ dễ hiểu cho người dùng. Đồng thời cung cấp các phím tắt hữu ích cho quá trình sử dụng ứng dụng.

Cấp độ cao của thiết kế đơn giản là thiết kế tối giản. Đó là thiết kế tối ưu các yếu tố trên giao diện, loại bỏ các yếu tố thừa và không cần thiết. Giữ thiết kế được tinh gọn và chắt lọc, duy trì những gì quan trọng và tinh túy nhất đối với người dùng.
3. Nguyên tắc hiển thị (The Visibility Principle)
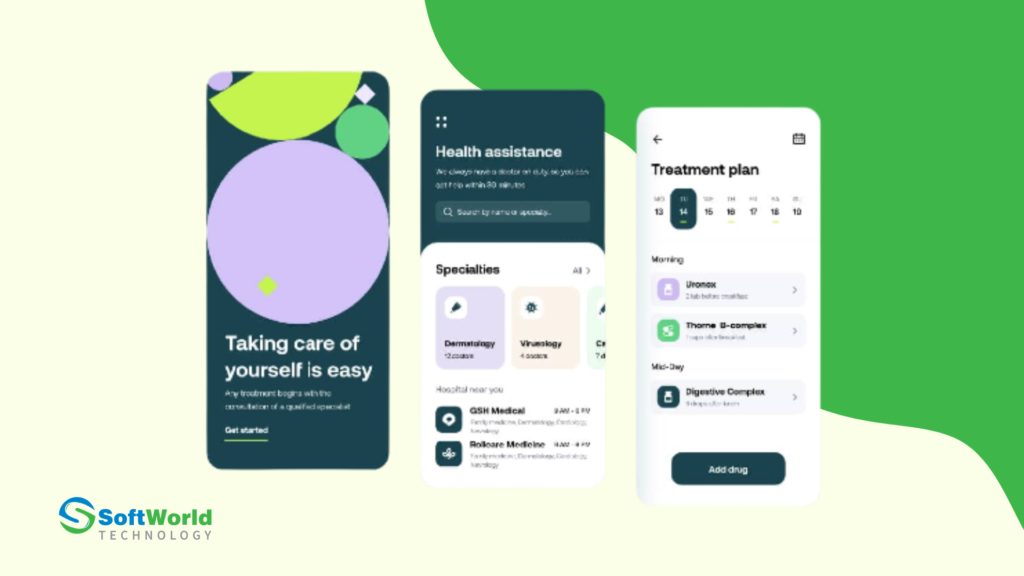
Thiết kế giao diện app mobile ứng dụng phải hiển thị tất cả các tùy chọn và thành phần, thông tin cần thiết cho một tác vụ nhất định mà không làm người dùng phân tâm với thông tin không liên quan hoặc dư thừa.
Một thiết kế giao diện app mobile tốt, hiệu quả không làm người dùng choáng ngợp với quá nhiều lựa chọn thay thế hoặc khiến họ nhầm lẫn, bị rối thông tin. Thiết kế phải trực quan và thuận mắt, dễ sử dụng.
4. Nguyên tắc nhất quán (The Consistency Principle)
Thiết kế giao diện app mobile nên sử dụng lại các thành phần và cấu trúc giống nhau cho tất cả các trang nội dung của ứng dụng điện thoại. Điều này làm giảm nhu cầu người dùng phải suy nghĩ và ghi nhớ, thao tác thuận tiện và dễ dàng hơn.

Ví dụ như giao diện ứng dụng sử dụng nhất quán về màu sắc thiết kế, vị trí hiển thị cho tất cả các trang, hoặc nếu nút đặt hàng hình chữ nhật bo tròn 4 góc, màu xanh thì kiểu nút, vị trí đặt nút và màu này phải thống nhất, sử dụng nhất quán cho tất cả các trang của app.
Một thiết kế có sự nhất quán sẽ đem đến cảm giác chuyên nghiệp cho giao diện và người dùng có thể đoán được các cấu trúc hoặc thao tác sử dụng trên ứng dụng.
5. Nguyên tắc phản hồi (The Feedback Principle)
Thiết kế giao diện app mobile phải thông báo cho người dùng về các hành động hoặc có các giải thích, diễn giải cho hành động, các thay đổi của trạng thái ứng dụng và các lỗi có liên quan.
Ví dụ như khi người dùng không hiểu một chức năng nào thì ứng dụng sẽ có nút, phần dấu hỏi mà khi người dùng nhấn vào sẽ hiển thị phần thông báo, giải thích về tính năng hoặc một thao tác nào đó.

Các thông báo này phải sử dụng ngôn ngữ rõ ràng, ngắn gọn và quen thuộc với người dùng.
6. Nguyên tắc dung sai (The Tolerance Principle)
Thiết kế giao diện phải linh hoạt và giảm thiểu các sai sót và lạm dụng bằng cách cho phép hoàn tác và làm lại (undo và redo). Điều này có nghĩa là khi người dùng thực hiện sai một thao tác nào, thì họ có tùy chọn quay trở lại để thực hiện lại.

Nguyên tắc này đồng thời ngăn ngừa lỗi có thể xảy ra do thao tác của người dùng và có các điều hướng và hướng giải quyết, hành động hợp lý.
Kết luận
Như vậy qua bài viết trên bạn đã tìm hiểu về 6 nguyên tắc để thiết kế giao diện app mobile. Nếu bạn muốn tìm đơn vị thiết app bán hàng-marketing uy tín và chuyên nghiệp thì hãy tìm hiểu SoftWorld Việt Nam.